注意:以下翻译的准确性尚未经过验证。这是使用 AIP ↗ 从原始英文文本进行的机器翻译。
微件:移动导航栏
移动导航栏微件允许您的用户在触摸设备上在几个顶级页面之间导航。此导航栏出现在移动Workshop应用程序的底部,以便于在手机上使用。导航栏最多可以显示四个项目,并且可以配置子菜单以显示更多项目。
移动导航栏的设计和行为参考了iOS的设计指南(标签栏 ↗)和Android的Material Design(底部导航 ↗)。

导航栏设置
要启用和配置导航栏,请确保您的模块配置为移动设备类型,然后在编辑Workshop模块时选择左侧的设计和导航栏:

使用右上角的模块导航栏可见开关启用导航栏,然后添加导航项目。每个导航项目包括一个标签和图标。
通常,您应该配置导航项目以导航到应用程序中的页面。选择**+ 添加事件**并选择事件以切换到您的页面。

行为
以下是我们描述的移动Workshop应用程序中导航栏功能的一些特性:
-
始终可见。启用后,导航栏始终显示在移动应用程序屏幕底部,用户在页面之间导航时可见。要创建隐藏导航栏的专注界面,您应该使用可以配置为覆盖整个屏幕的抽屉式导航。
-
堆栈导航。当您配置导航项目以导航到特定页面时,该项目将在该页面处于活动状态时在导航栏中突出显示。此外,如果用户导航到另一个页面,突出显示仍然保持活动状态,以便用户知道他们来自哪里。
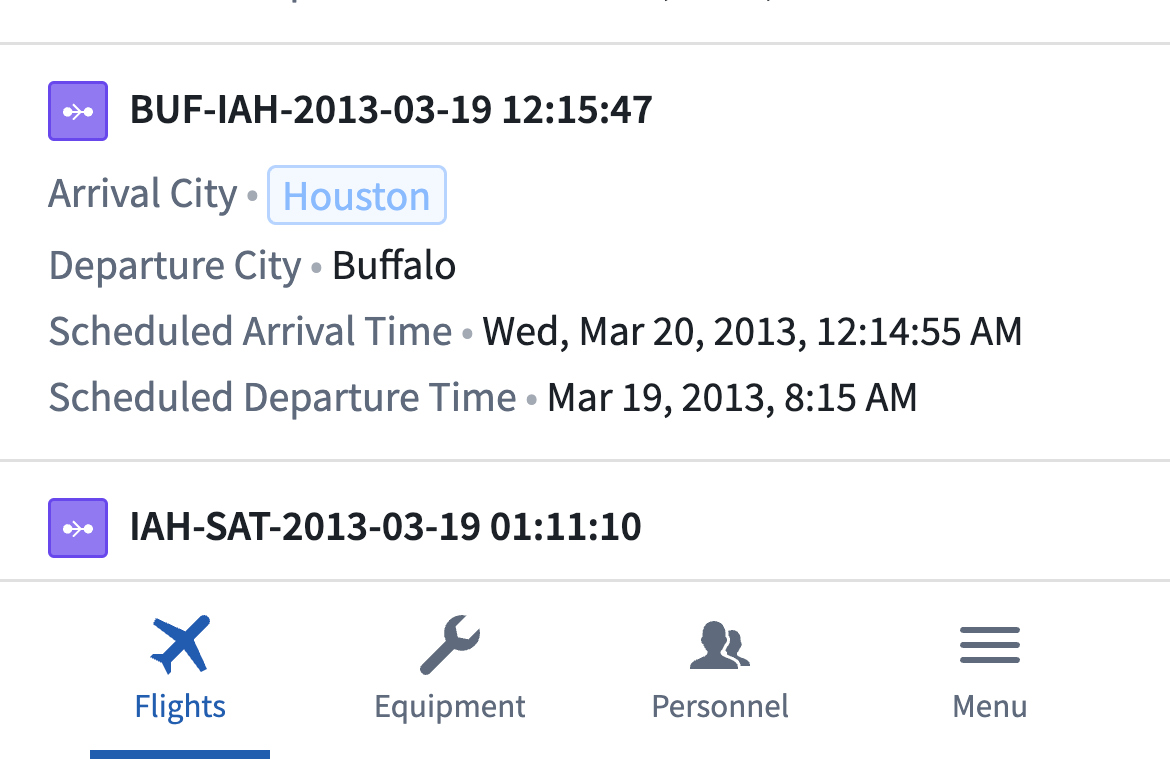
例如,假设您的第一个导航项目称为航班,并配置为打开一个名为航班列表的页面,其中包含航班列表。假设在列表中选择航班时,您的应用程序会将用户导航到另一个页面,称为航班360,显示所选航班的详细信息。
在这种情况下,当用户从航班列表页面导航到航班360页面时,航班导航项目仍将在导航栏中突出显示。这有助于保持用户在应用程序中的方向,并允许用户通过在导航栏中选择航班退出航班360页面。
配置选项
以下是导航栏的核心配置选项:
- 图标: 当此移动应用程序嵌入Foundry的其他部分(例如在Foundry Carbon中)时显示的图标。
- 标题: 打开此应用程序时应在浏览器标签中显示的标题。
- 高度: 导航栏的高度,以像素为单位。
- 隐藏菜单文本: 隐藏文本,仅显示导航栏项目的图标。
- 导航项目: 导航栏底部最多显示四个项目。对于每个项目,您可以配置:
- 类型: 单个项目显示标签和图标并执行Workshop 事件。子菜单项目具有标签和图标,并在选择时显示嵌套单个项目的列表。
- 标签: 显示在导航项目上的文本标签。由于屏幕空间有限,我们建议标签为一个单词或短语。
- 图标: 显示在导航项目上的图标。
- 事件: 选择项目时运行的Workshop事件。通常,导航项目配置为导航到Workshop模块中的页面。