注意:以下翻译的准确性尚未经过验证。这是使用 AIP ↗ 从原始英文文本进行的机器翻译。
时间线
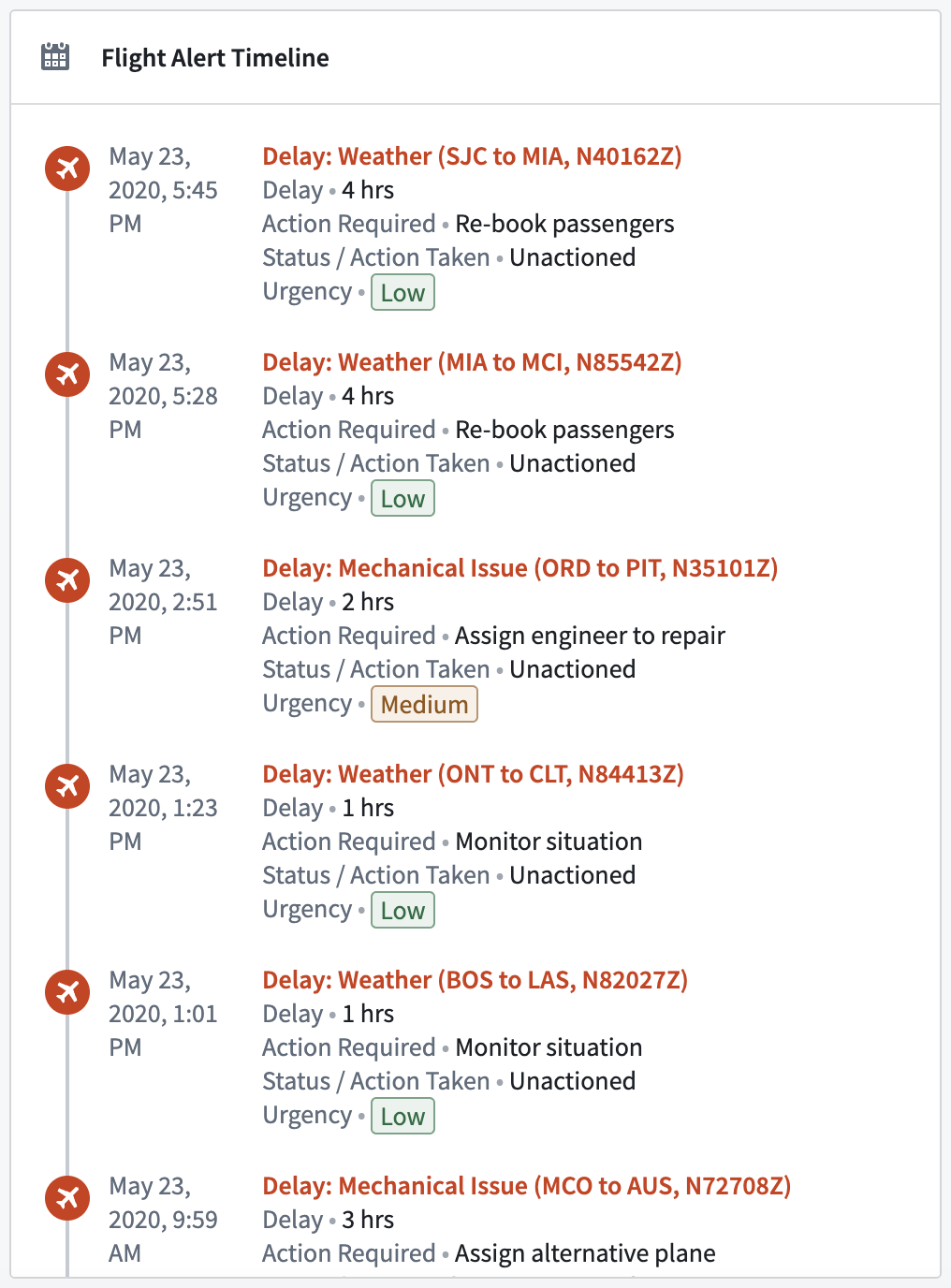
时间线微件被用于在可视化时间数据,将对象渲染为按时间顺序排列的事件。

配置选项
- 时间线层
- 可以使用多个时间线层在单个时间线微件上聚合多个对象类型的时间数据作为事件。
- 配置时间线层
- 层标签: 设置时间线层的标签
- 对象集: 输入将在时间线层中显示的对象集定义。对象集定义必须是单一对象类型。
- 从场景加载数据: 选择场景以加载时间线层的数据。此输入还影响对象表中显示的对象及其各自的顺序。
- 日期/时间戳属性: 选择用于在时间线微件中可视化和排序对象的日期或时间戳属性。
- 事件标题
- 对象标题: 将时间线微件中对象的显示标题设置为对象的标题。
- 属性标题: 将时间线微件中对象的显示标题设置为指定属性。
- 自定义标题: 将时间线中的对象显示标题设置为自定义定义的文本。
- 事件属性
- 在时间线事件中显示的属性
- 重要属性: 仅在时间线微件中显示对象在Ontology中定义的重要属性。
- 特定属性: 指定要在时间线微件中显示的对象属性。
- 在时间线事件中显示的属性
- 事件外观
- 颜色
- 默认: 使用Ontology中为对象的图标和显示标题设置的默认颜色在时间线微件中
- 静态: 手动覆盖并设置时间线微件中对象的图标和显示标题使用的颜色
- 动态: 定义条件格式规则以动态设置时间线微件中对象的图标和显示标题使用的颜色
- 图标覆盖
- 默认: 使用Ontology中为对象设置的默认图标在时间线微件中
- 无: 在时间线微件中不显示对象的图标
- 自定义: 手动覆盖并设置时间线微件中对象的图标
- 颜色
- 选择事件覆盖
- 覆盖选择事件: 设置在时间线微件中选择时间线层内的事件时触发的事件。设置此项将覆盖微件的“在活动时间线事件选择”配置中设置的事件。
- 时间线外观
- 时间线方向: 时间线的显示方向可以设置为垂直或水平
- 时间线事件顺序: 时间线中的事件顺序可以设置为显示最新的优先或最旧的优先
- 显示图例: 打开交互式图例卡片,可以切换显示或隐藏选定的时间线层
- 在悬停时工具提示中显示事件之间的时间: 打开此选项以在悬停于时间线微件中的事件之间时显示计算出的两个事件之间的时间工具提示
- 选择
- 活动对象: 输出微件中当前选定对象的对象集
- 启用选定事件的高亮: 打开此选项时,选定的事件将在微件中保持高亮。
- 在活动时间线事件选择时: 设置在微件中选择事件时触发的事件。