注意:以下翻译的准确性尚未经过验证。这是使用 AIP ↗ 从原始英文文本进行的机器翻译。
导航
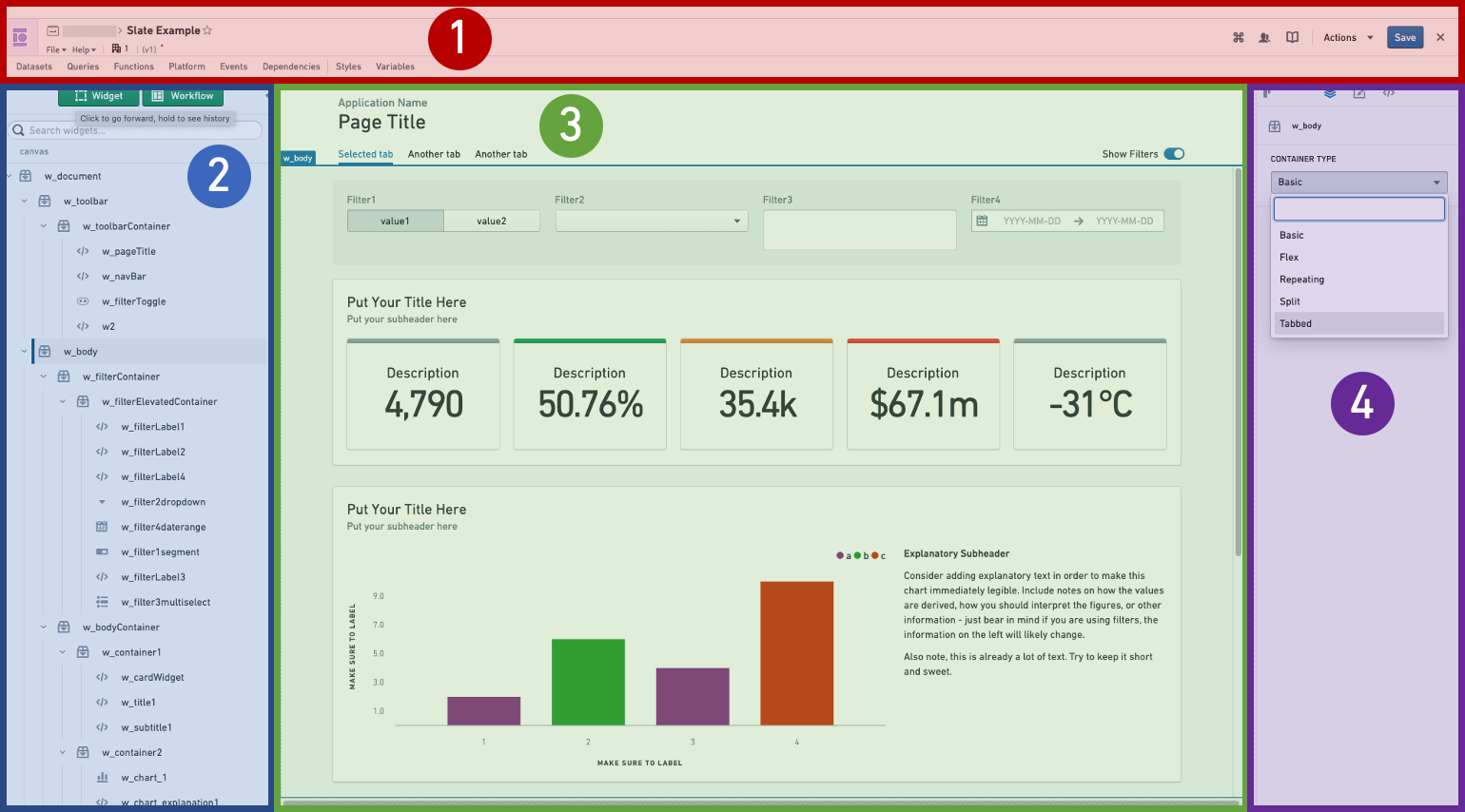
在编辑模式下,Slate 主要有四个区域:

- 操作栏: 在这里您可以找到应用程序名称、操作下拉菜单、退出查看模式以及打开各种编辑面板的按钮。
- 微件列表: 微件列表列出了应用程序中的所有微件。如果您的应用程序中有工具栏,列表将分为工具栏微件和画布微件。
- 画布: 这是您的应用程序的工作区。在这里,您可以重新排列微件并测试设计选项。您可以使用右上角的下拉菜单更改屏幕大小,以预览您的应用程序在不同屏幕上的显示效果。
- 微件编辑器: 当您从列表或画布中选择一个微件时,微件编辑器 让您配置该微件。
此外,还有一些面板会在画布前弹出:
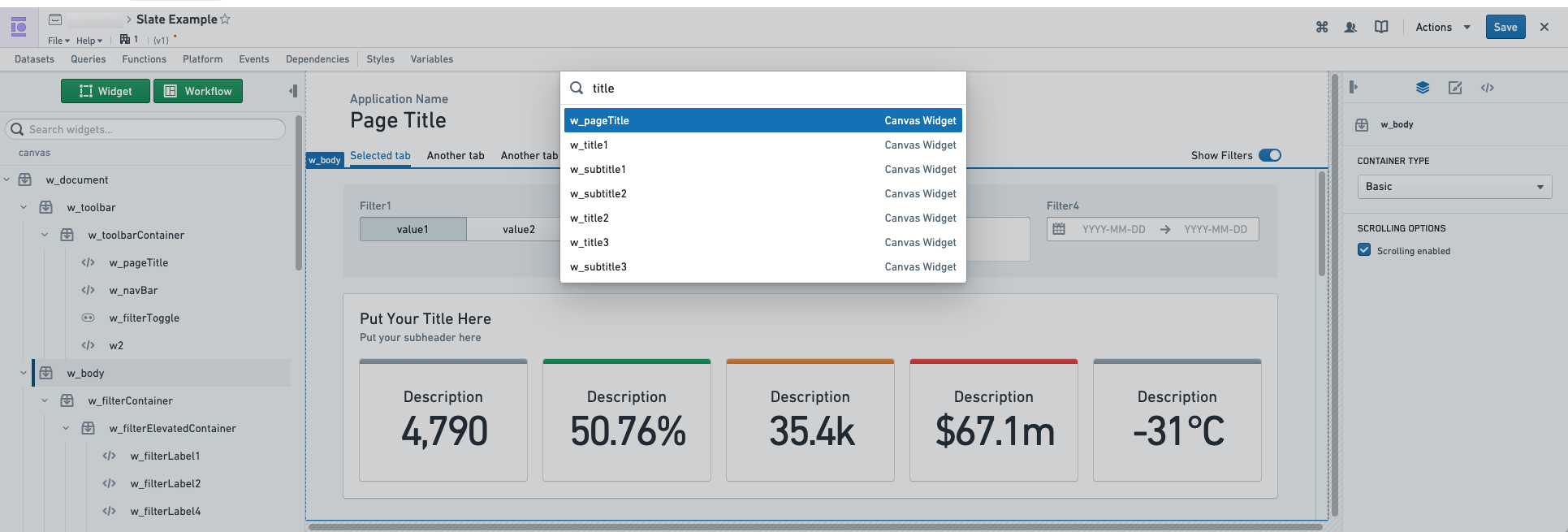
在编辑器模式下的全局搜索,可以通过在 Windows 上使用 Ctrl+K 或在 macOS 上使用 Cmd+K 快捷键访问,它允许您搜索并转到 Slate 查询、函数、对象、变量和微件。Slate 的全局搜索还将保存您的搜索历史,以优先显示最近的结果。选择结果将打开相应的 Slate 编辑器面板。

微件编辑器
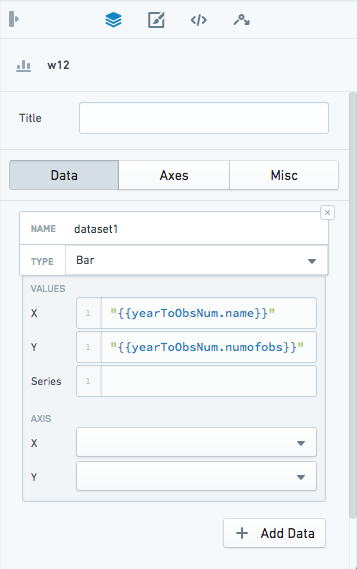
微件编辑器有三个选项卡,用于编辑所选微件的选项。
属性选项卡: 这是主要的编辑选项卡。使用此选项卡更改微件的属性。可用的选项因微件类型而异。

设计选项卡: 设置微件的位置和大小,并应用自定义样式。

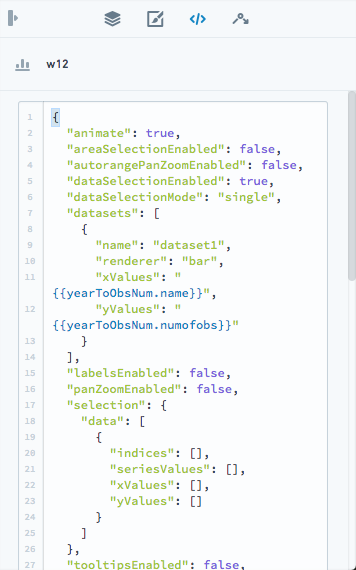
JSON 选项卡: 如果您想应用的更改无法通过 属性 选项卡中的设置实现,您可以在此选项卡中编辑微件的原始 JSON 配置。每个微件都以模板代码开始,其中包含最常用的属性,您在 属性 选项卡中更改的任何字段也会添加到 JSON 选项卡中。

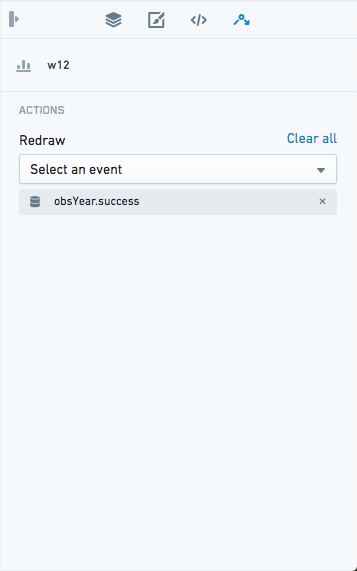
事件选项卡: 一些微件有相关联的事件,您可以在这里进行配置。